Guest Author: Harikrishna Kundariya
React is a renowned JavaScript front-end package that generates engaging user interfaces. The server-side JavaScript environment Node.js, on the other hand, enables developers to create scalable web apps with high functionality and low latency. But React and Node.js combination is very beneficial for building full-stack modern online applications.
This article discusses why you should combine these two cutting-edge technologies and how they brilliantly function to create maintainable apps that run swiftly. Let's get going!
Introducing Node.js
Node.js is a JavaScript run-time environment built on the V8 engine found in Google Chrome. It is an open-source programming language to build sturdy backends that can run on several platforms and speeds up development.
It is an event-driven language that also accelerates code execution, becoming a great choice for apps that uses large data. Node employs a single-threaded paradigm; hence when performing input/output tasks, it disregards buffering. According to W3Tech, almost 30 million websites use Node.js in their tech stack.
• You can use this full-stack JavaScript framework for both client-side and server-side apps.
• NodeJS gives improved scalability in vertical and horizontal dimensions compared to other JS servers.
• Because of its non-blocking I/O operations and runtime environment, it enables efficient execution of codes.
• Node.js can considerably improve your app performance because of its V8 JS engine by Chrome.
Introducing ReactJS
ReactJS is a front-end JavaScript library that makes it possible to create reusable UI elements. It assists in building data-driven large web apps with dynamic views. Additionally, it offers great responsiveness and functionality across a variety of devices. Large number of websites built on JavaScript library utilize ReactJS. React's simple design allows users to create scalable web applications with engaging UIs, dashboards, and front-ends.
React is prominently used to build Single Page Applications (SPAs), large social media sites, web browsing apps, user interfaces and dynamic libraries. Several well-known apps as WhatsApp, Instagram, Netflix, Uber, and Airbnb, have used ReactJS in their stack.
• Compared to other front-end JavaScript frameworks, React is more SEO-friendly.
• It offers detailed documentation with multiple resources and tutorials to jumpstart your learning.
• A developer who is familiar with JavaScript can begin using React.js right away.
• It accelerates the performance with its Virtual DOM.
• React streamlines development by allowing developers to create dynamic web apps using a variety of components.
Can We Use Node.js with React?
Yes. You can quickly create complex and scalable web apps combining ReactJS and Node.js. Node.js rapidly develops strong back-ends and scalable RESTful APIs, while React creates interactive user interfaces. This made web apps boast seamless components and effective administration of large data.
Moreover, Node is the most popular platform to set up and run web servers for React projects. Also, the NPM command-line interface CLI of Nodejs allows you to install any package using NPM (Node Package Manager). Additionally, Node makes use of Webpack and other plugins to convert a React application into a single file that is simple to compile.
Architecture React and Node.js combined
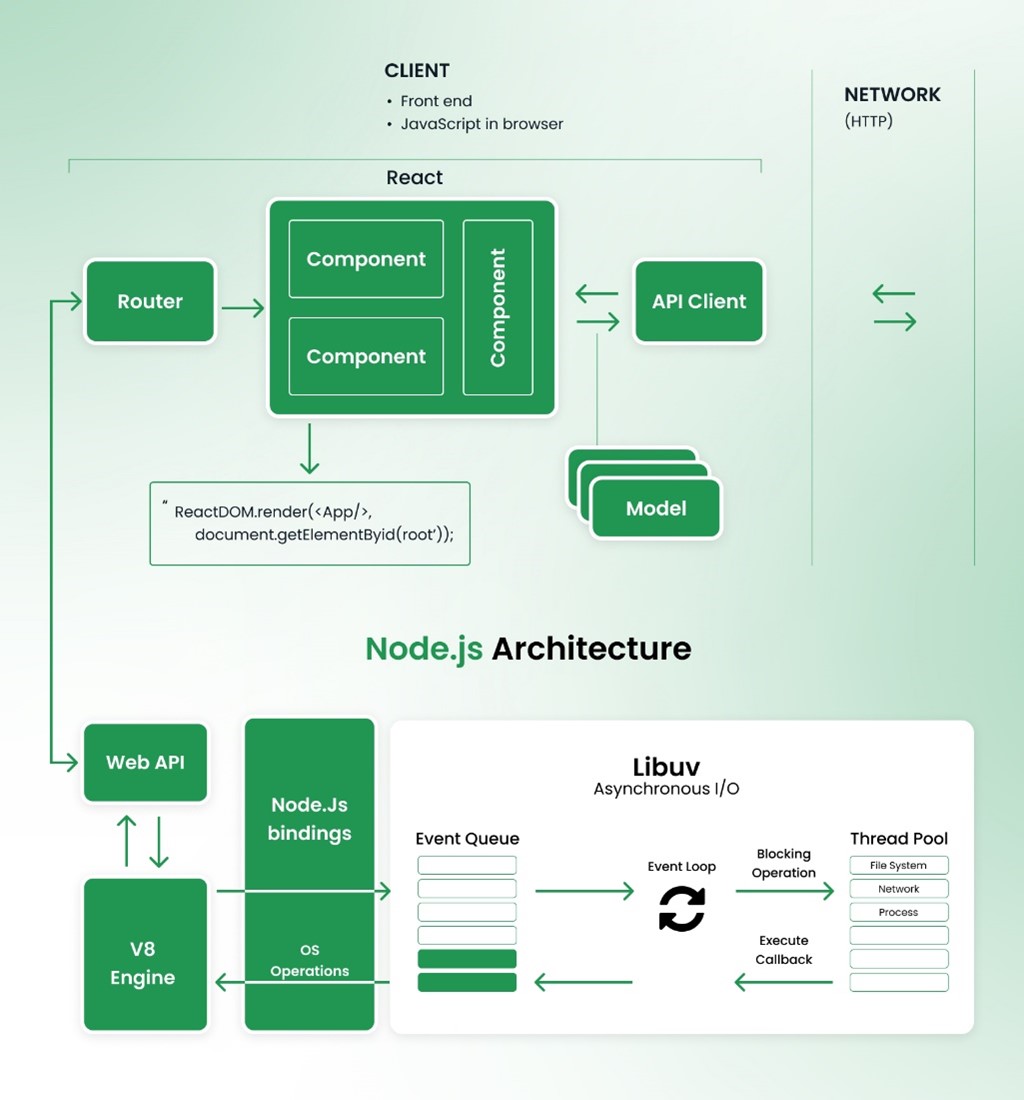
The combined architecture of the react and node.js is shown in the following diagram.
React exposes Api client which then interacts with its model and components. React improved application performance is due to its architecture with components and use of virtual DOM. The virtual DOM compares the components' previous states and updates only the items in the real DOM that were changed, instead of updating all of the components again, as conventional web applications do.
For any backend integration, react calls through its router to a backend API served by Node.js. Node.js accepts the requests and lines them up in an event queue. The event loop, node.js’ heart, constantly picks up requests from the queue and reviews whether it can obtain the data directly and sends the response. If the data cannot be obtained instantly and “blocks” the loop, it sends the call to the separate thread pool that assigns one of its parallel threads to process the specific request, so it does not stop other requests. After the thread gets the information, it executes a callback function to let the event loop know it obtained the required data and closes the respective thread to make it available for another request.
Why Combine Node.js and React for Modern Web App Development?
Developers don't need to master difficult back-end languages like Python or Ruby when using Node with React. Without changing between frameworks and programming languages, they may construct front-end code using React and Node for server-side development. Furthermore, it saves time, money, and resources.
There are attractive reasons to use the deadly duo of Node.js and React when creating web applications. Here are a few of them:
1. Scalability
Developers can create highly responsive, extendable, and data-driven web applications functional on various devices integrating Node with React. Node is a versatile backend technology that gives developers the ability to make applications that are quick and scalable. A dynamic JavaScript package, React enables programmers to make reusable user interface elements. With React, programmers can build intricate user interfaces that handle massive amounts of data in a clear and effective way.
Scalability is a must while working on large projects and maintaining the speed of your web solutions. When developers work on developing online applications, the combination of Node.js and React can balance the high server requests and load.
2. MERN Stack
MERN Stack comprises MongoDB, Express, React, and Node.js. And there is no better integration than these two frameworks, which gives a full stack solution for faster app development. React.js and Node.js both efficiently complement each other in the MERN Stack. Hence, you can quickly construct feature-rich, performant web apps using Node and React.
3. JSON APIs
Due to React.js' code availability and immediate code-sharing abilities, developing JSON APIs (JavaScript Object Notation APIs) for the web gets easy. Also, Node.js conveniently enables this process.
4. Real-time Data
Node.js helps your business app manage real-time data. So, you can create data streaming apps efficiently with Node because these scenarios call for a continuing server connection.
5. Fast Development
Using Nodejs with React gets you a good return on investment and saves time and money on your web app development. Based on the same JS language, these technologies provide an ideal framework for quickly creating functional and simple-to-maintain websites.
6. SPAs (Single Page Applications)
Do you need a single-page app comprising asynchronous data loading for your business? Then, choose React with Node back-end to create a simple back-end model using callback functions.
7. Single Language for Front-end and Back-end
Developers don't need to master difficult back-end languages like Python or Ruby when building an efficient back-end or a front-end. They can construct front-end code and server-side development with JavaScript without changing between frameworks and programming languages. Furthermore, it saves time, money, and resources.
8. Ability to install packages with NPM
Integration of Node.js with React enables the ability to install packages with Node Package Manager (NPM). When NPM modules are installed into an app using the NPM command ‘npm install’, they use the various features as a third-party package.
9. Organized Process
React and Node work together to organize the web development process. These technologies are quick, efficient, and scalable. Together, they can assist you in creating effective
Does Node.js with React Help in Meeting the Dynamic Market Demands?
Node.js and React are excellent choices for businesses that want to build responsive, contemporary online applications that can handle several data sets. React's simple design approach gives users the simplicity and freedom to develop reusable UI elements. While with Node.js' event-driven architecture, you can handle huge traffic levels quickly.
Organizations gain considerably from using the lethal combination to create full-stack web apps. By fusing the strength of Node.js and React, they may save time and money while giving their company a competitive edge.
According to developers, the most popular web frameworks worldwide are these technologies. In 2022, 47.12% of respondents said they were using Node.js, while 42.62% said they were using React.js, according to Statista.
Developers that need to build responsive, scalable, next-gen web applications for real-time results have a great choice in Node and React.
Ending Note
Using React and Node.js, you can significantly reduce the time and effort to advance your web development project. You need to work with competent full-stack developers to build engaging web applications. Hire committed and experienced professionals for your next web development if you intend to use React and Node for modern web app development.
Many thanks to our guest author Harikrishna Kundariya. Harikrishna is a marketer, developer, IoT, ChatBot & Blockchain savvy, designer, co-founder, Director of eSparkBiz Technologies @Software Development Company. His 12+ experience enables him to provide digital solutions to new start-ups based on IoT and SaaS Application.



No comments:
Post a Comment